
※ この記事は、コンピューターの技術的な備忘録です.
昨今、あちこちのインターネットの記事で頻繁に使われている「ブログカード」。

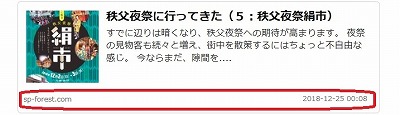
これがそのブログカードというもの。
このブログカードをこのブログにも使いたくて、
時々 時間を見つけては 試行錯誤、
いや、四苦八苦していました(^^;
でも、全然できなくてね。。。
それが先日 偶然出来てしまって、目が仰天!
ところがだんだん欲が出てきて(^^;
ブログカードの一部を変更したくなって。
挑戦したら、意外とあっさり出来てしまいました。
この記事は、忘れっぽい私の為の、その時の備忘録です。
尚、このテクニックは、Wordpress の simplicity2
というテンプレートに対して行っています。
他のテンプレートへの適用が可能であるかは 不明です。
ブログカードを表示させる

このブログカードを表示させるには、
ビジュアル編集画面で
https://sp-forest.com/chichibu-meisen-marche-2019/
と、こんな風にURLを書いて、それをリンク化するだけ。
たったこれだけで、ブログカードが表示できます。
但し、ここにワナがあって、ただ[保存]しただけだと
ブログカードは表示されないんです。
[保存]した後[サイトを表示]してみると、
ブログカードになっていることが確認出来ます \(^o^)/♪
私、このことに気づかなくて、初挑戦した時 出来なくて、
相当悩んで落ち込みました(^^;
尚、これは、URLが自分のブログサイトのURLに限ります。
他の人のURLを使って同じことをしても、ブログカードにはなりません。
Simplicity2の仕様なので、あしからず。。。m(__)m
ブログカードをカスタマイズする
人は欲張り。。。(^^;
憧れのブログカードが表示できるようになったのに、
なんとなく満足できないところがあって。

それは、ブログカードの下の方に表示される
「sp-forest.com」 と 「2018-12-25」。
この部分を消したいと思います。
どう変更すれば良いのか、調べる方法
どこを変更すれば、自分の思うようなブログカードに変更できるのか。
それを調べる方法として、Microsoft Edge を用いました。
Microsoft Edge で、対象となるURLを開いて、F12 キーを押すと
そのインターネット画面の構成が表示されるので、
そこでマウスを動かしたりクリックしたり、
値を変更したりして、変更箇所を探し出しました。
尚、Google Chromeでも 同様のことが出来るようです。
ブログカードのドメイン名と公開日付を消す

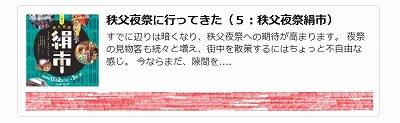
上の図の赤いを消したいと思います。
Microsoft Edge で調べたら、赤枠部分は「.blog-card-footer」
という名前であることが判明。
その名前の部分を消したい場合は スタイルシート(cssファイル)に
「Display: none;」と書けば良いとのこと。
Simplicity2 でスタイルシートを変更する場合は、
Simplicity2 child の スタイルシート (style.css)を変更するのが お約束。
で、Simplicity2 child の スタイルシート (style.css)に
以下の通り、追記して、保存。
.blog-card-footer {
Display: none;
}
その結果、

見事に消えました!
うーん、いい感じ(^^♪
でもね。
画像の下の空間が広すぎて、かっこ悪いよね。

できることなら、上の図の赤い部分を取り除いて高さを狭めたい。。。
ブログカードの高さを狭める
調べてみたら、枠の高さの指定があったので、そこを変更。
枠の高さは「.blog-card」という名前のところで指定されていて。
そこには「min-height: 145px;」と書かれており、
これは「高さは最低145ピクセル」という意味なので、
これを思い切って「min-height: 300px;」にしてみると

枠の高さが広がった!カッコ悪いね(^^;
ということは、値を小さくしていけば、空間は狭まっていくはず。。。
で、試行錯誤の結果、125pxに落ち着ました。
で、Simplicity2 child の スタイルシート (style.css)に
以下の通り、追記して、保存。
.blog-card {
min-height: 125px;
}
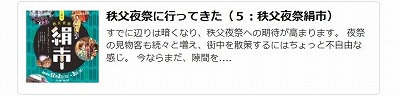
完成形はこちら。。。

どう? いい感じでしょ? 私は大満足(^^♪
一度変更すると、過去の分まですべてが変更されるんですって。
凄い仕組みですよね(^^♪
おまけ

このブログは PHPというプログラミング言語で書かれた WordPressという
ソフトウェアを使って書いています。
WordPress にはテーマと呼ばれる多彩なテンプレートが用意されていて。
テンプレートを使うと、ある程度のデザイン性と機能性を備えたブログが書けます。
テンプレートをカスタマイズすることも可能で、
カスタマイズするとオリジナリティーの高いブログが作れます。
テンプレートは無料版と有料版がありますが、
私は『Simplicity2』という無料のテンプレートを
ほぼそのまま使っています(^^;
いろいろカスタマイズしてみたい気持ちもあったけれど。
なかなか挑戦する勇気がありませんでした。。。(^^;
でも、どうしても今回変更したくて、挑戦してみたら出来ちゃいました。
カスタマイズ対象が、スタイルシートのみだったから、
っていうのもありますが(^^;
ヤッタネー\(^o^)/

